Javascript Basics
Employing Javascript
The first things you may want to learn is how Javascript is employed in your site. There are two ways to employ Javasscript:
- Writing the code in the HTML document
- Writing code in external file and referencing this file in your HTML document
Coding in HTML Document
You can write the Javascript code in the HTML document itself. This is useful if you have small code you want to run and you won't be using this code in other documents. The code usually goes in the head section of the HTML document with <script> ... code ... </script> tags. Here is an example from Highslide's Javascripts:
<head>
<title>Equations</title>
<script type="text/javascript">
hs.graphicsDir = 'graphics/';
hs.outlineType = 'rounded-white';
hs.showCredits = false;
hs.wrapperClassName = 'draggable-header';
</script>
<head>
Javascript code can also be within the document body or at the end depending on the purpose and when the code needs to run automatically. Consider the code that converts LaTeX equations into images from CodeCogs.com. It is at the end of the document and runs after the page has loaded. It converts all cases of LaTeX code within the <span> tags into images.
</div>
<script type="text/javascript" src="latex.js"></script>
</body>
</html>
Sometimes, code may be inserted into the body itself. The code below shows the script that inserts a calendar icon, which allows one to pick a date to insert into the DateOfEvent input field.
<form name="mainform" method="post" action="submitform.php" accept-charset="UTF-8">
<td class="input">
<input type="text" name="DateOfEvent" size="10"
value="<?php echo $DateOfEvent; ?>" onchange="DateCheck(this.value)" />
<script language="JavaScript" type="text/javascript">
new tcal ({
// form name
'formname': 'mainform',
// input name
'controlname': 'DateOfEvent'
});
</script></form>
Referencing Javascript File
If you have multiple pages that require the same code, then consider putting the code in a separate file with the extension .js. This file can be referenced in the head of the HTML document.
<head>
<script type="text/javascript" src="kinetics.js"></script>
</head>
All of your functions will be available in any document that you have referenced this file to.
Format of .js File
The Javascript file is a simple text file with the .js extension. It requires no special heading or tabs. The code just starts from the first line. You can have comments in the file, which can help you remember what the specific line does.
kinetics.js//This is a general comment (single line) at beginning of document.
//This is a multiline comment when double
slashes are at beginning and end of the line. //
var scr = null; //this is a line comment for this line.
var age = null; //make the age variable global.
var weight = null; //make the weight var global.
function myFunction {
if (age > 65) {
document.getElementById('scr').value = 1; //If age > 65, then Scr will be rounded to 1.
}
}
Semicolons in Javascript
It is good practice to use semicolons after each line or statement. Notice in the kinetics.js code I have a semicolor after each variable declared. Semicolons are not required where I defined the function myFunction.
Also note the use of parentheses and braces (curly brackets) to section off the code. For test statements such as equal to, greater than, less than or equal to, parentheses are used. In the example, (age > 65) is in parentheses. Everthing in myFuntion is surrounded by braces. Moreover, if the test statement is true, then all the commands that need to run are also in braces. Hence, you see two closing brackets at the end.
Note: Each parenthesis much be closed and each curly bracket must be closed. They are always in pairs. If you do not have them in pairs, you may get errors.
That is as far as I will go into the basics of Javascript. You can learn more in-depth about Javascript using the links on the right.
Javascript Editor - Notepad2
Before we move forward, one things that deserves attention is the text editor you use for editing your code. You can use the built-in Notepad in Microsoft Windows or any other editor you prefer. However, by far, the best editor I have found is Notepad2. This is an amazing text editor that:
- Colors comments green
- Highlights functions, vars, statements (if, else, for, etc.)
- Gives structure to your code automatically (HTML, CSS, PHP, JS, and multiple other document types)
- Helps you pair your parentheses and braces.
- Provides line numbers to make it easier to debug.
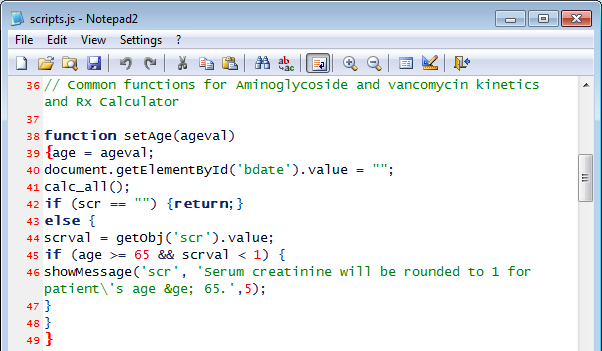
See the image below to get a glimpse of Notepad2.

When you move your cursor to a bracket, it is automatically colored red to help you identify the pair.
Download Notepad2 here: Notepad2
Next: Objects