Step 1: Enabling a Custom Ribbon
- Create a folder called 'Ribbon' anywhere on your hard disk.
- Open Office Word. Do not modify the new blank document. Click on 'Save As' to save the document as customUI.docm file in the Ribbon folder. This is a macro-enabled file. Make sure you change the "Save As Type” to docm.
- Go to the Ribbon folder and add a zip extension to customUI.docm. It should now be customUI.docm.zip. Open the zip file with your zip utility or use the built-in zip support of Windows. The docm file is a zip file in disguise. You should now see three folders (_rels, docProps, and word) and one file called [Content_Types].xml.
- Extract the folder _rels to your Ribbon folder.
- In the _rels folder, open the .rels file with a text editor such as Notepad. Replace the content of the file with the following code below. This only sets the relationship allowing you to modify the Ribbon interface as specified by the file customUI.xml. We will modify customUI.xml file in the next step.
<?xml version="1.0" encoding="UTF-8" standalone="yes"?> <Relationships xmlns="http://schemas.openxmlformats.org/package/2006/relationships"> <Relationship Id="rId3" Type="http://schemas.openxmlformats.org/officeDocument/2006/relationships/extended-properties" Target="docProps/app.xml"/><Relationship Id="customUIRelID" Type="http://schemas.microsoft.com/office/2006/relationships/ui/extensibility" Target="customUI/customUI.xml"/><Relationship Id="rId2" Type="http://schemas.openxmlformats.org/package/2006/relationships/metadata/core-properties" Target="docProps/core.xml"/><Relationship Id="rId1" Type="http://schemas.openxmlformats.org/officeDocument/2006/relationships/officeDocument" Target="word/document.xml"/></Relationships>
If you do not want to replace the entire code, simply add the following line after the last Relationship and before </Relationships>.<Relationship Id="customUIRelID" Type="http://schemas.microsoft.com/office/2006/relationships/ui/extensibility" Target="customUI/customUI.xml"/>
- In the Ribbon folder, create a folder called customUI. In the customUI folder, create a text file called customUI.xml. The customUI.xml file contains the code to your Word Ribbon. The features you want in the Ribbon will determine the code of this file. The following code is provided so you can see the structure of the complete code. In the rest of the document, I will only show partial code.
<customUI xmlns="http://schemas.microsoft.com/office/2006/01/customui"> <ribbon> <tabs> <tab idMso="TabHome"> <group idMso="GroupStyles" visible="false" /> <group id="Shortcuts" label="My Shortcuts" insertBeforeMso="GroupClipboard"> <button idMso="FileSave" showLabel="false" /> <splitButton idMso="FileSaveAsMenu" showLabel="false" /> <splitButton idMso="FilePrintMenu" showLabel="false" /> <button idMso="ZoomOnePage" /> <button idMso="ZoomPageWidth" /> <checkBox idMso="ViewThumbnails" /> </group> <group id="NewInsert" label="Insert Objects"> <gallery idMso="TableInsertGallery" /> <button idMso="PictureInsertFromFile" /> <toggleButton idMso="ClipArtInsert" /> <gallery idMso="TextBoxInsertGallery" /> <gallery idMso="SymbolInsertGallery" /> <gallery idMso="GalleryAllShapesAndCanvas" /> </group> <group id="NewPageLayout" label="Page Layout"> <gallery idMso="TableColumnsGallery" /> <gallery idMso="PageOrientationGallery" /> <gallery idMso="PageMarginsGallery" /> </group> </tab> <tab id="EditStyles" label="Edit and Styles" insertBeforeMso="TabInsert"> <group idMso="GroupEditing" /> <group id="EditShorts" label="Quick Edits"> <button idMso="RedoOrRepeat" /> <gallery idMso="Undo" /> <gallery idMso="Redo" /> </group> <group idMso="GroupClipboard" /> <group idMso="GroupStyles" /> </tab> <tab idMso="TabPrintPreview"> <group id="Reviewing" label="Reviewing"> <dropDown idMso="ReviewDisplayForReview" /> <menu idMso="ReviewShowMarkupMenu" /> </group> </tab> </tabs> </ribbon> </customUI> - The features of the customUI.xml will be explained below. But once you have your customUI.xml modified, drag the _rels and customUI folders to the customUI.docm.zip file. Overwrite the existing files if prompted. Remove the zip extension. Open customUI.docm and you should see the result of your modification. If you do not see a change, then either you have some mistakes in your code or the file conflicts with a modified Ribbon interface in Normal.dotm (in folder "%appdata%\Microsoft\Templates\"). If so, try deleting Normal.dotm (back up the file if you need it).
Note: The path "%appdata%\Microsoft\Templates\" points to different locations in Windows XP vs Vista/7. In Windows XP, it resolves to "%userprofile%\Application Data\Microsoft\Templates\". In Windows Vista and 7, it resolves to "%userprofile%\AppData\Roaming\Microsoft\Templates\". Hence, if you're writing a command script, it's useful to use "%appdata%\Microsoft\Templates\" so that the template copies to the correct location regardless of OS.
Note: It is often difficult to determine where you've made a mistake. The tool Office 2007 Custom UI Editor is a great tool to validate your code. It will tell you where your mistakes are.
- Once you open customUI.docm and everything looks correct, click on 'Save As' and save the file as a macro-enable document template and call it Normal.dotm. You can replace your existing Normat.dotm with the modified one so your custom RibbonUI is shown each time Word is started. See Step 3 on replacing Normal.dotm.
Step 2: Modifying the customUI.xml
Control IDs
Each built-in button, split button, drop-down menu, menu, toggle button, checkbox, etc. that you see in the Ribbon interface is called a control. Each control has a unique Control ID that calls that control. Each tab and group also has a Control ID. In order to modify the Ribbon's built-in controls, you must know the ID of the control that you want to manipulate and the type of control it is. The list of Control IDs can be downloaded from Microsoft's website from the following URL: Office Control IDs or search for "List of Control IDs”.
Note: Built-in controls are identified by idMso="xxx". Custom-defined controls are identified by id="xxx". Each built-in control has a unique ID which cannot be used for any other control. Each custom-defined control must be given a unique ID also.
Structure
The basic structure of customUI.xml is the following code:
<customUI xmlns="http://schemas.microsoft.com/office/2006/01/customui">
<ribbon>
<tabs>
<tab id="XXX" label="XXX">
<group id="XXX" label="XXX">
<button id="XXX" label="XXX" />
</group>
</tab>
</tabs>
</ribbon>
</customUI>
Tabs
First, let's modify tabs. To modify a built-in tab (or any other built-in control), idMso tag is used. The built-in tabs Home, Insert, View, etc. are named TabHome, TabInsert, TabView, etc. For a complete list, refer to the list of Control IDs. To modify the Home tab, the following code is used.
<tab idMso="TabHome">[your xml code for groups and buttons go here]</tab>
The code that goes within the Tab fields are for groups, various types of buttons, separators, etc. which will now be described.
Groups
Groups are defined the same way as Tabs. With groups, however, you may want to hide them if you don't use them in addition to creating your own group.
<tab idMso="TabHome">
<group idMso="GroupStyles" visible="false" />
<group id="Shortcuts" label="My Shortcuts" insertBeforeMso="GroupClipboard">
<button idMso="FileSave" showLabel="false" />
<splitButton idMso="FileSaveAsMenu" showLabel="false" />
<splitButton idMso="FilePrintMenu" showLabel="false" />
<button idMso="ZoomOnePage" />
<button idMso="ZoomPageWidth" />
<checkBox idMso="ViewThumbnails" />
</group>
</tab>

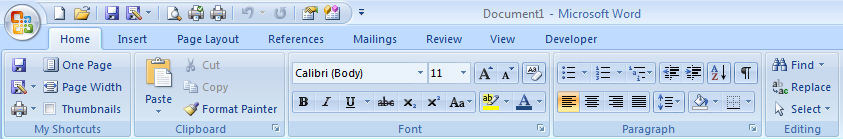
This code modifies your Home tab in the following way:
- The Styles group is hidden with visible="false". idMso is used since it is a built-in group.
- A "My Shortcuts" group is created before the built-in Clipboard group. It is given the id Shortcuts.
- The rest of the items are individual controls that are displayed within the My Shortcuts group. They are explained in Controls section below.
- Note that built-in groups are simply ended with />. For your custom groups, however, you'll need a </group> tag since you will have controls defined within the group.
Note: The default tabs, groups, and controls are visible by default. To hide any default tab, group, or control, use the visible="false" to hide.
Controls
Each control begins with the type of control. For example, a control can be a button, split button, drop-down menu, menu, toggle button, check box, gallery, etc. If you mismatch the Control ID with the control type, your Ribbon will not display correctly.
In the code above, the following controls are added to the 'My Shortcuts' group.
- A 'Save' button is added.
- Split buttons 'Save As' and 'Print' are added. Note the case-sensitive splitButton control type. By setting showLabel="false", only the icon is displayed.
- Buttons for 'One Page' view and 'Page Width' view are added. This will display with icon and text since showLabel="false" is omitted.
- The check box 'Thumbnails' is displayed.
Creating a New Group
Eventually, you will want to create your own groups and tabs. To create your own group, simply use the id tag instead of idMso. You also need a label tag to define the display name.
<tab idMso="TabInsert"> <group id="MyGroup" label="My Group"> </group> </tab>
This creates a group called "My Group” in the Insert tab. The id of the group is MyGroup. You must define an id and it should not have any spaces. In the example above, we already saw a new custom-defined group called 'My Shortcuts'.
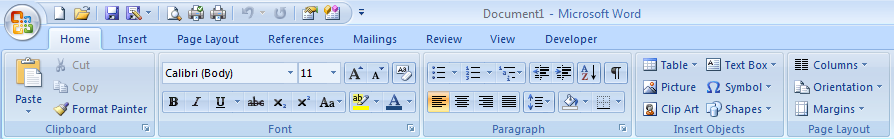
The following piece of code is under the idMso="TabHome" so it will create new groups called "Insert Objects" and "Page Layout" in the Home tab..
<group id="NewInsert" label="Insert Objects"> <gallery idMso="TableInsertGallery" /> <button idMso="PictureInsertFromFile" /> <toggleButton idMso="ClipArtInsert" /> <gallery idMso="TextBoxInsertGallery" /> <gallery idMso="SymbolInsertGallery" /> <gallery idMso="GalleryAllShapesAndCanvas" /> </group> <group id="NewPageLayout" label="Page Layout"> <gallery idMso="TableColumnsGallery" /> <gallery idMso="PageOrientationGallery" /> <gallery idMso="PageMarginsGallery" /> </group>

This code adds to the Home tab:
- Galleries for inserting tables, text boxes, symbols, and shapes.
- Button for inserting pictures.
- A toggle button for inserting clipart. Note the case-sensitive control toggleButton.
- In the Page Layout group, it adds some controls related to page layout.
Creating a New Tab
You may want to create a new tab, especially if you removed groups from a built-in tab. For example, I removed the Styles group from the Home tab since I don't use Styles that often. I created a group called Edit and Styles and put the Styles group there since I want access to it.
The method of creating your own tab is similar to creating a new group.
<tab id="MyTab" label="My Tab"> <group id="MyGroup" label="My Group"> </group> </tab>
This creates the tab "My Tab” and the group "My Group” in "My Tab".
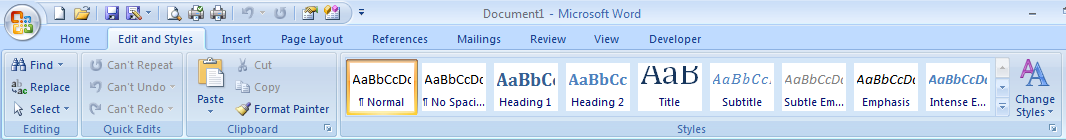
<tab id="EditStyles" label="Edit and Styles" insertBeforeMso="TabInsert">
<group idMso="GroupEditing" />
<group id="EditShorts" label="Quick Edits">
<button idMso="RedoOrRepeat" />
<gallery idMso="Undo" />
<gallery idMso="Redo" />
</group>
<group idMso="GroupClipboard" />
<group idMso="GroupStyles" />
</tab>

This creates a tab called "Edit and Styles”. It includes the built-in groups Editing, Clipboard, and Styles. It also creates editing shortcuts for undoing and redoing.
Step 3: Modifying and Testing
The modified Ribbon in customUI.docm displays correctly only if Normal.dotm does not exist in "%appdata%\Microsoft\Templates\" or it is the default one created by Word. If you try opening customUI.docm after replacing Normal.dotm with a modified one, Word may not display the Ribbon appropriately. Every time you modify customUI.docm and you want to see the effect, you should ensure that Normal.dotm in "%appdata%\Microsoft\Templates\" is the default file created by Word, not the modified file.
Now that you have your customUI.xml file set, you'll want to play around and test it out. Once you have everything setup, you will only have to modify customUI.xml. Once it is modified, drag the folder customUI to customUI.docm.zip. Remove the zip extension and open to test it.
Once you get the Ribbon the way you want it, use the 'Save As' to save it as a macro-enable document template and call it Normal.dotm. Replace your Normal.dotm in "%UserProfile%\Application Data\Microsoft\Templates\". Saving it as .dotm will bypass the prompt to enable or disable macros. Macros will be enabled by default.
The Next Step
With frequent modification and testing, consider using the Office 2007 CustomUI Editor. This tool bypasses the process of extracting, modifying, compressing. You can directly edit the file by "opening" the file in the CustomUI Editor. On the next page, I will describe how to use this tool before we go into adding functionality to the user-defined controls.